
Eu sempre tive uma birra com comentários aqui no blog , no início eu utilizava o comentários do Facebook , mas achava meio estranho até porque nem todo mundo tem uma conta no Facebook e esse blog é um blog técnico em linhas finais.
Então eu mudei pro Disqus , no início até tava legal , mas depois começou a ficar ruim porque eles passaram a inserir propagandas (nada mais justo se tratando de um serviço gratuito, a versão paga não exibe anúncios) .
Ainda sim continuei porque antigamente o blog não era monetizado , mas como eu passei também a exibir anúncios ficou bizarro, pois o número de blocos publicitários ficou muito cheio, ficou até parecendo o site do UOL, propagandas por todos os cantos! 😀
Decidi voltar pro Facebook , mas quase ninguém estava usando o recurso, então veio algumas ideias na cabeça e pensei,💡 tcharaaamm! GitHub !!! Ainda pensei em outras alternativas (veja final do artigo para ver as outras alternativas) , mas com certeza o mais ideal é do GitHub , pois esse é um blog de Desenvolvedores :

Introdução
Apesar de você poder fazer na unha , esse tutorial será mais simplificado (..Facilmente..) e então vamos utilizar um serviço que fará tudo pra gente da maneira mais intuitiva possível, estou me referindo ao utteranc.es/.
O utteranc.es/ é um widget de comentários leve e desenvolvido sobre os issues do GitHub.
Características do utteranc.es
- Código aberto ( Open Source ). 🙌
- Sem rastreamento, sem anúncios, sempre grátis. 📡🚫
- Sem bloqueio. Todos os dados armazenados nos issues do GitHub. 🔓
- Alternativa ao uso de tema escuro. 🌘
- Leve. Vanilla TypeScript. Não há downloads de fontes e estruturas JavaScript . 🐦🌲
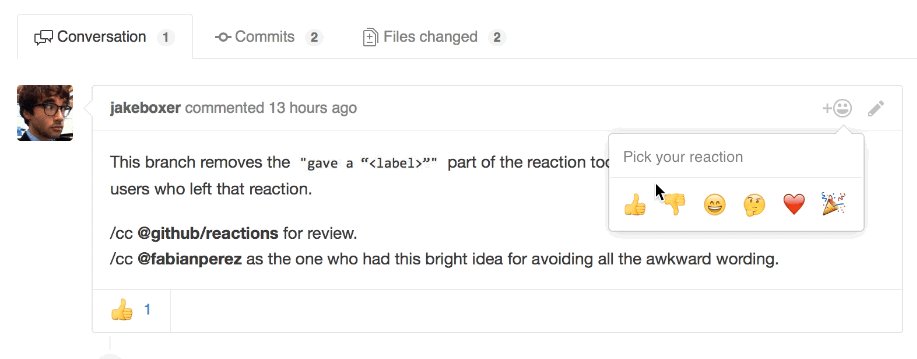
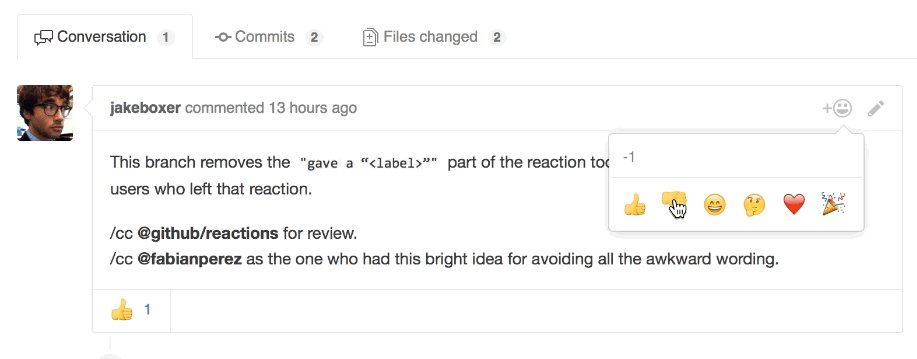
Ainda tem direto à reações

E também comentar com Emojis do GitHub , tem: Pinguin, Trollface, Octocat do GitHub e todos os que você já conhece e muito mais, veja um exemplo na imagem abaixo e clique aqui para ver a lista completa:

Não é muito daora !!!

Como Inserir no seu Blog
1º Passo
Primeiramente é necessário você autorizar ( OAuthflow ) o uso desse aplicativo. E para fazer isso basta clicar nesse link se já estiver logado no GitHub basta clicar em Instalar conforme imagem abaixo:

Depois o GitHub vai perguntar para você se a autorização é referente à todos os repositórios ou somente para somente os repositórios que você selecionará , se desejar, clicando no combo(Select repositories) , veja as imagens abaixo:

No meu caso, só escolhi o repositório que contém o blog criado , pois é justamente pra ele que será usado. Após decidir qual a sua escolha, basta clicar em Install , pronto, depois pode ser que você seja direcionado à página do utteranc.es e lá vamos ao segundo passso.
2º Passo
Na página do utteranc.es procure o campo que pede pra você informar um repositório e o dono(conta) do GitHub e insira: NOME_DA_SUA_CONTA/NOME_DO_REPOSITÒRIO , conforme imagem abaixo.

Após preencher o código será gerado automáticamente(não botão de confirmar, é dinâmica a bagaça! 😀 ) num campo mais ao final dessa página (Enable Utterances) , copie o código e cole no seu código HTML da página que você deseja que seja exibida (No meu caso, lógico, a página que é incluída no arquivo _layouts/post.html ) , veja o exemplo de código abaixo:

E você ainda pode customizar com escolha do: Tema, Issue Label e Issue Mapping como há antes desse campo de exibição do campo, mas se não souber escolher e/ou não quiser, pode deixar como default/padrão que irá funfar assim mesmo 😎 !
Pronto!
Observação
Quando alguém for comentar, além de estar logado no GitHub precisa também aceitar a autorização do aplicativo do utterances para conseguir comentar . Ao tentar comentar a pessoa será automáticamente direcionada para esse aceite(clicar em: Authorize utterances by utterances ) conforme imagem abaixo:

Ainda ficou alguma dúvida ?!!
Comenta aí (com os comments do GitHub, 😜 ) que a gente vai tentar lhe ajudar. Mas se der certo não custa nada você comentar também e dizer o que achou! 🤭 . Abraços e até a pŕoxima !!!
Outras alternativas e links úteis
- https://utteranc.es/
- http://www.instacomment.com/
- https://github.com/sylque/docuss
- https://github.com/damieng/jekyll-blog-comments
- https://github.com/apps/utterances
- https://pt.wikiversity.org/wiki/Automatizando_a_instala%C3%A7%C3%A3o_(deploy)_e_atualiza%C3%A7%C3%A3o_de_sites_com_Git.
- https://danyow.net/using-github-issues-for-blog-comments/
- https://darekkay.com/blog/static-site-comments/
- https://gist.github.com/rxaviers/7360908





